CSS編集
追加(選択)したスキンのCSS(スタイルシート)編集を行うことができます。
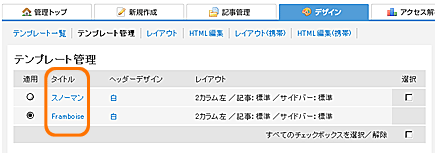
- 「管理ページ」の「デザイン」から「テンプレート管理」をクリックしてください。
- CSS編集したいスキンのタイトル名をクリックしてください。

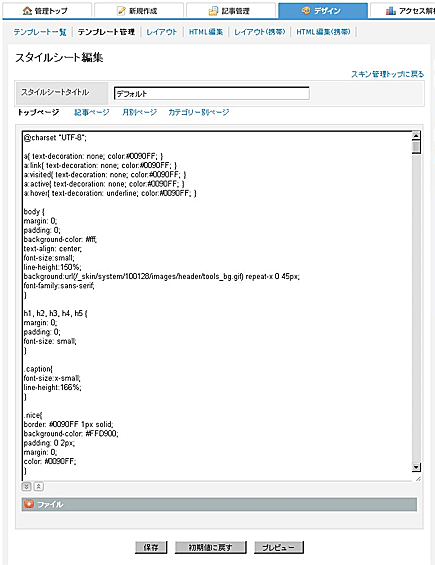
※一部、CSSの編集ができないスキンがございます。 - CSS編集画面が表示されますので、お好きなスキン名を設定し、CSSの編集を行ってください。

CSSの編集は、トップ、記事、月別、カテゴリー別とページごとに編集することが可能です。
修正後、最初の内容に戻したい場合は、「初期値に戻す」ボタンをクリックしてください。
CSSの編集については、CSSセレクタ(タグ)一覧をご参照ください。CSSセレクタ(タグ)一覧
- 編集が終わりましたら、「設定を保存する」ボタンをクリックしてください。
よくある質問 l 画像の挿入方法
背景画像を指定したいCSSセレクタの{}(カッコ)の中にカーソルをあわせて画像サムネイルをクリックしてください。下の例の赤文字部分ように背景画像を指定する記述が追加されます。
例)
#banner {
background:url("/_images/blog/任意のファイル名") no-repeat;
height:140px;
}
これで#bannerセレクタ(ブログタイトルバナー)に画像を表示する設定ができました。
※背景画像をリピート(繰り返し)表示したい場合は、「no-repeat」の記述を削除してください。
過去の記事を一括で変更することはできません。過去の記事につきましては、各記事ごとに設定の変更を行ってください。各記事ごとの設定は、記事の編集画面にある記事の詳細設定から設定を変更することができます。
- スタイルシートの記述方法につきましてはサポートを行っておりません。 知識のある方のみ編集等を行なって頂きますようお願い致します。







